IE8中text-align:center偏左的解决办法
2018-01-24
点击:
在ie7和一些浏览器下解释为该元素内的元素和文字都居中。
在ie8和ie9等一些浏览器下解释为该元素内的文字居中。
例如:
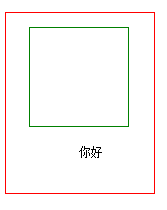
<div style="border:1px solid red; height: 150px;width: 150px;text-align: center; ">
<div style="border:1px solid green;height: 100px;width: 100px;"></div>
你好
</div>

可以发现,在ie7下,元素使用了text-align: center;后,里面的div和文字都居中了,
而在ie8下,元素内的文字居中了,但是里面的div元素没有居中。
这种不平衡的方法有两中解决方法。
1是让ie7趋向ie8,就是让ie7下也显示成ie8的效果,元素居左。方法是在里面的元素上加上float:left;就可以了
2是让ie8趋向ie7,就是让ie8下也显示成ie7的效果,元素居中。方法是在里面的元素上加上margin: 0 auto;就可以了。





 官网首页
官网首页 拨打电话
拨打电话 在线咨询
在线咨询 客户口碑
客户口碑